Difference between revisions of "Chlor"
Jump to navigation
Jump to search
(→Boxes) |
(this project pretty is much dead, please look into "diagrams" instead) |
||
| (42 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Graphics]] |
||
| − | '''Chlor''' is a highlevel Haskell vector graphics framework for producing non-interactive diagrams and charts. |
||
| + | [[Category:Libraries]] |
||
| + | '''Chlor''' is a pure-Haskell library that |
||
| − | It has the following properties: |
||
| + | * produces vector graphics |
||
| − | * pure-Haskell code |
||
| − | * |
+ | * provides highlevel components |
| − | * |
+ | * supports essential file formats like SVG, EPS, etc. (PDF to follow) |
| + | == Examples == |
||
| − | [http://chlor.svn.sourceforge.net/viewvc/chlor/trunk/haskell/ Code repository] |
||
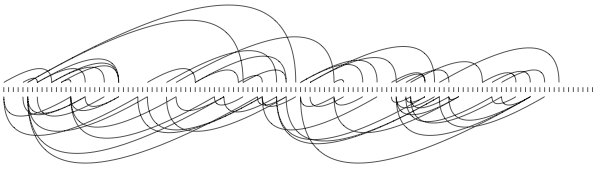
| + | The page jumps in an interactive novel: |
||
| − | == Features== |
||
| + | |||
| + | [[Image:Chlor_example1.png]] |
||
| + | |||
| + | == Overview == |
||
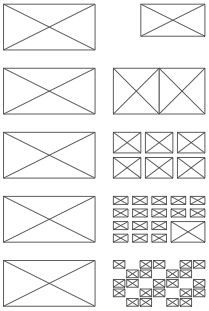
=== Boxes === |
=== Boxes === |
||
| + | Layout can be defined by boxes, which are invisible themselves. |
||
| + | Boxes can be |
||
| − | After you've created a box, you can |
||
| + | * shrinked |
||
| − | * shrink it |
||
| − | * split |
+ | * split - with margins or no margins |
| + | * merged with other boxes |
||
| − | * merge it |
||
| + | * filtered |
||
[[Image:Chlor_boxes.png]] |
[[Image:Chlor_boxes.png]] |
||
| Line 23: | Line 30: | ||
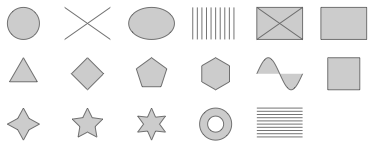
=== Shapes === |
=== Shapes === |
||
| ⚫ | |||
| − | Boxes are used to define size and positions of shapes. |
||
| − | |||
| ⚫ | |||
[[Image:Chlor_shapes.png]] |
[[Image:Chlor_shapes.png]] |
||
| + | |||
| + | === Graphical attributes === |
||
| + | |||
| + | Dash pattern: |
||
| + | |||
| + | [[Image:Chlor_dash_patterns.png]] |
||
| + | |||
| + | Clipping: |
||
| + | |||
| + | [[Image:Chlor_clipping.png]] |
||
| + | |||
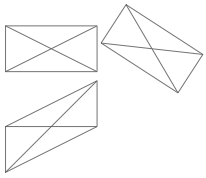
| + | === Transformations === |
||
| + | |||
| + | Rotate, shear: |
||
| + | |||
| + | [[Image:Chlor_affine_map.png]] |
||
=== Charts === |
=== Charts === |
||
Revision as of 20:34, 21 December 2011
Chlor is a pure-Haskell library that
- produces vector graphics
- provides highlevel components
- supports essential file formats like SVG, EPS, etc. (PDF to follow)
Examples
The page jumps in an interactive novel:
Overview
Boxes
Layout can be defined by boxes, which are invisible themselves.
Boxes can be
- shrinked
- split - with margins or no margins
- merged with other boxes
- filtered
Shapes
Some builtin-shapes mapped to a box grid:
Graphical attributes
Dash pattern:
Clipping:
Transformations
Rotate, shear:
Charts
Line chart: