Difference between revisions of "Threepenny-gui"
(Created page with "== What is it? == <div style="float:right; width:16em; font-size:90%; font-family:serif; border:1px solid grey; padding:1ex;"> <div> Und der Haifisch, der hat Zähne<br> Und ...") |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 16: | Line 16: | ||
* '''HTML'''. You have all capabilities of HTML at your disposal when creating user interfaces. This is a blessing, but it can also be a curse, so the library includes a few layout combinators to quickly create user interfaces without the need to deal with the mess that is CSS. A small JavaScript FFI allows you to include JS client libraries. |
* '''HTML'''. You have all capabilities of HTML at your disposal when creating user interfaces. This is a blessing, but it can also be a curse, so the library includes a few layout combinators to quickly create user interfaces without the need to deal with the mess that is CSS. A small JavaScript FFI allows you to include JS client libraries. |
||
* [[Functional Reactive Programming]] ('''FRP''') promises to eliminate the spaghetti code that you usually get when using the traditional imperative event-based style for programming user interactions. Threepenny has an FRP library built-in, but its use is completely optional. Employ FRP when it is convenient and fall back to the traditional style when you hit an impasse. |
* [[Functional Reactive Programming]] ('''FRP''') promises to eliminate the spaghetti code that you usually get when using the traditional imperative event-based style for programming user interactions. Threepenny has an FRP library built-in, but its use is completely optional. Employ FRP when it is convenient and fall back to the traditional style when you hit an impasse. |
||
| + | |||
| + | == What is it not? == |
||
| + | |||
| + | As cool as Threepenny may be, it is ... |
||
| + | |||
| + | * ... not a web front-end. The server is meant to be run from localhost. Latency would be too high to use it as a web app. That said, it's perfectly stuitable for implementing multi-user apps on a local network, see the [https://github.com/HeinrichApfelmus/threepenny-gui/blob/master/src/Chat.hs Chat.hs example]. |
||
| + | * ... not a JavaScript or HTML library. It's a GUI framework with a Haskell API and abstracts many aspects of the document object model. While some basic HTML skills are needed, no knowledge of JavaScript is required to use Threepenny, though you can include external client libraries if you really want to. |
||
| + | |||
| + | If you want to write a web app, have a look at projects like [https://github.com/faylang/fay/wiki Fay], [https://github.com/ghcjs/ghcjs GHCJS] and [https://github.com/valderman/haste-compiler Haste]. That said, the Threepenny API may be ported to some of these projects as well in the future, but that is not the focus right now. |
||
== Status == |
== Status == |
||
| Line 21: | Line 30: | ||
The library is still very much in flux, significant API changes are likely in future versions. The goal is make GUI programming as simple as possible, and that just needs some experimentation. |
The library is still very much in flux, significant API changes are likely in future versions. The goal is make GUI programming as simple as possible, and that just needs some experimentation. |
||
| − | * |
+ | * 21 November 2013 — Release of threepenny-gui-0.4.0.0 |
| + | * 7 September 2013 — Release of threepenny-gui-0.3.0.0 |
||
== Gallery == |
== Gallery == |
||
| Line 30: | Line 40: | ||
<tr> |
<tr> |
||
<td> |
<td> |
||
| − | [http://fluffynukeit.com/? |
+ | [http://fluffynukeit.com/?page_id=535 Daniel Austin's ''FNIStash''] |
<br>Editor for [http://en.wikipedia.org/wiki/Torchlight_II Torchlight 2] inventories. |
<br>Editor for [http://en.wikipedia.org/wiki/Torchlight_II Torchlight 2] inventories. |
||
<br>[[Image:Threepenny-gui-fnistash.png|x300px]] |
<br>[[Image:Threepenny-gui-fnistash.png|x300px]] |
||
| Line 37: | Line 47: | ||
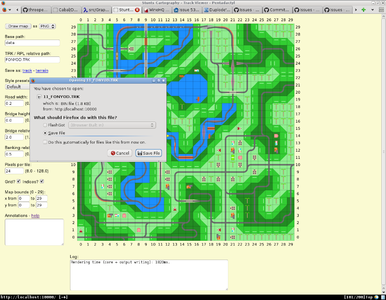
<br>Map viewer for the [http://scr.stunts.hu/ Stunts] racing game. |
<br>Map viewer for the [http://scr.stunts.hu/ Stunts] racing game. |
||
<br>[[Image:Threepenny-gui-stunts.png|x300px]] |
<br>[[Image:Threepenny-gui-stunts.png|x300px]] |
||
| + | <tr> |
||
| + | <td> |
||
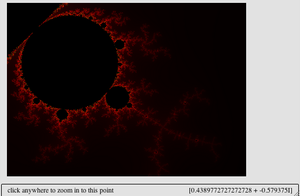
| + | [https://github.com/CarstenKoenig/Holidays2013 Carsten König's holiday project] |
||
| + | <br>Small viewer for the Mandelbrot set. |
||
| + | <br>[[Image:Threepenny-gui-mandelbrot.png|300px]] |
||
| + | <td> |
||
| + | [https://github.com/Chaddai/CurveProject Chaddai's ''CurveProject''] |
||
| + | <br>Plotting curves for math teachers. |
||
| + | <br>[[Image:Threepenny-gui-curveproject.jpg|386px]] |
||
</table> |
</table> |
||
| − | |||
== Releases and Resources == |
== Releases and Resources == |
||
| Line 50: | Line 68: | ||
** Maintainer: [http://apfelmus.nfshost.com/ Heinrich Apfelmus] <apfelmus at quantentunnel de> |
** Maintainer: [http://apfelmus.nfshost.com/ Heinrich Apfelmus] <apfelmus at quantentunnel de> |
||
** Bugs and feature requests? [https://github.com/HeinrichApfelmus/threepenny-gui/issues?sort=created&direction=desc&state=open Issue Tracker!] |
** Bugs and feature requests? [https://github.com/HeinrichApfelmus/threepenny-gui/issues?sort=created&direction=desc&state=open Issue Tracker!] |
||
| + | ** Questions? [http://stackoverflow.com/questions/ask?tags=haskell+threepenny-gui+gui Ask on StackOverflow!] |
||
* Source code on github |
* Source code on github |
||
** [https://github.com/HeinrichApfelmus/threepenny-gui/tree/develop/ threepenny-gui] development branch |
** [https://github.com/HeinrichApfelmus/threepenny-gui/tree/develop/ threepenny-gui] development branch |
||
Revision as of 09:10, 19 April 2014
What is it?
Und der Haifisch, der hat Zähne
Und die trägt er im Gesicht
Und Macheath, der hat ein Messer
Doch das Messer sieht man nicht.
Bertold Brecht - The Threepenny Opera
Threepenny-gui is a GUI framework that uses the web browser as a display.
Features include:
- Easy installation. Everyone has a reasonably modern web browser installed. Just install the library from hackage and you are ready to go. The library is cross-platform.
- HTML. You have all capabilities of HTML at your disposal when creating user interfaces. This is a blessing, but it can also be a curse, so the library includes a few layout combinators to quickly create user interfaces without the need to deal with the mess that is CSS. A small JavaScript FFI allows you to include JS client libraries.
- Functional Reactive Programming (FRP) promises to eliminate the spaghetti code that you usually get when using the traditional imperative event-based style for programming user interactions. Threepenny has an FRP library built-in, but its use is completely optional. Employ FRP when it is convenient and fall back to the traditional style when you hit an impasse.
What is it not?
As cool as Threepenny may be, it is ...
- ... not a web front-end. The server is meant to be run from localhost. Latency would be too high to use it as a web app. That said, it's perfectly stuitable for implementing multi-user apps on a local network, see the Chat.hs example.
- ... not a JavaScript or HTML library. It's a GUI framework with a Haskell API and abstracts many aspects of the document object model. While some basic HTML skills are needed, no knowledge of JavaScript is required to use Threepenny, though you can include external client libraries if you really want to.
If you want to write a web app, have a look at projects like Fay, GHCJS and Haste. That said, the Threepenny API may be ported to some of these projects as well in the future, but that is not the focus right now.
Status
The library is still very much in flux, significant API changes are likely in future versions. The goal is make GUI programming as simple as possible, and that just needs some experimentation.
- 21 November 2013 — Release of threepenny-gui-0.4.0.0
- 7 September 2013 — Release of threepenny-gui-0.3.0.0
Gallery
Applications written with Threepenny.
|
Daniel Austin's FNIStash
|
Daniel Mlot's Stunts Cartography Track Viewer
|
|
Carsten König's holiday project
|
Chaddai's CurveProject
|
Releases and Resources
- Download on Hackage
- Documentation
- Feedback and Contact
- Maintainer: Heinrich Apfelmus <apfelmus at quantentunnel de>
- Bugs and feature requests? Issue Tracker!
- Questions? Ask on StackOverflow!
- Source code on github
- threepenny-gui development branch